スプレッドシートでGASの実行をするには、
メニューを追加(onOpen,addMenu)してメニューから実行したり、ボタンを作成してGASを実行したり、変更や編集でチェックボックスなどを利用して実行したりと、
GASの実行の方法は様々ありますが、
この記事ではonOpenやトリガーを利用したカスタムメニューの追加について解説しています。
この記事で解説しているメソッド
onOpen()
addMenu()
Browser.msgBox()
GASでカスタムメニューを追加する方法2種
GASでメニュー追加する方法
- onOpen()でメニュー追加
- トリガー設定をしてメニュー追加
GASでメニュー追加する方法は、スプレッドシートを開いた時に実行される、シンプルトリガーのonOpenを使用するのが一般的です。
ただし、シンプルトリガーのメソッド権限は一番低いものが設定されているため、
別のスプレッドシートを開いたり、Gメール送信やLine、ChatWork、Slackなどの外部アプリ連携など、高めの権限の必要な処理を実行することはできません。
処理したい内容に合わせて、メニュー追加を行なってください。
GASのonOpenでメニューを追加する
onOpenでメニューを追加するには、addMenu()メソッドを使用します。
| パラメータ | パラメータ説明 | |
|---|---|---|
| addMenu() | name, subMenus | メニュー名, サブメニュー |
GASのonOpenでメニュー作成サンプルコード
function onOpen() {
SpreadsheetApp
.getActiveSpreadsheet()
.addMenu('メニュー名',[
{name:'サブメニュー名1',functionName:'実行したい関数名1'},
{name:'サブメニュー名2',functionName:'実行したい関数名2'},
null, //仕切り追加
{name:'サブメニュー名3',functionName:'実行したい関数名3'},
]);
}途中に「null」を入れることで仕切りを追加する事ができます。
トリガーを使用してメニューを追加する
トリガーを使用してaddMenuでメニューを追加するには、メニュー作成にはonOpenと同じコードを作成して、トリガーを設定します。
GASメニュー追加サンプルコード(トリガー使用)
function insertMenu() {
SpreadsheetApp
.getActiveSpreadsheet()
.addMenu('メニュー名',[
{name:'サブメニュー名1',functionName:'実行したい関数名1'},
{name:'サブメニュー名2',functionName:'実行したい関数名2'},
null, //仕切り追加
{name:'サブメニュー名3',functionName:'実行したい関数名3'},
]);
}トリガー作成方法
GASのエディタ画面の左からトリガーを選択

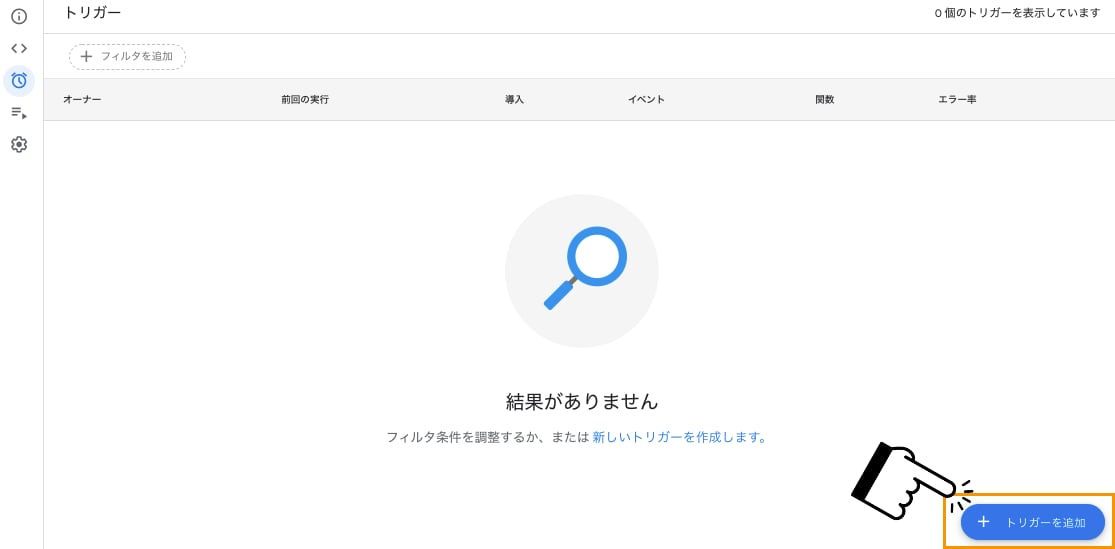
トリガー画面が開いたら右下の「トリガーを追加」を選択

トリガーで「実行する関数を選択」でaddMenuのGASが書かれている関数を選択

一番上以外はデフォルトのままで大丈夫です。
実行する関数を選択→「起動したいGAS関数名」
実行するデプロイを選択→「Head」
イベントのソースを選択→「スプレッドシートから」
イベントの種類を選択→「起動時」
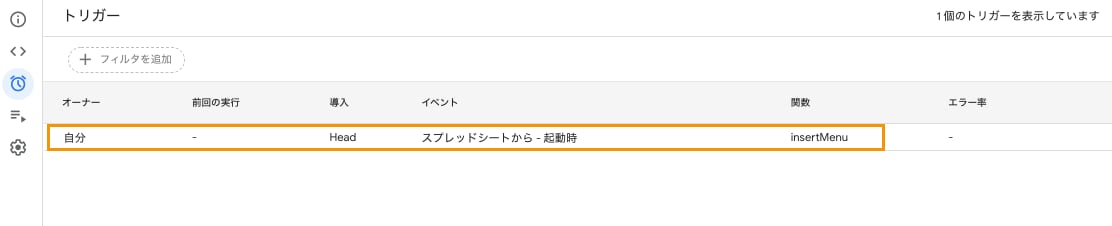
保存を選択すると、トリガーが作成されました。

トリガーに作成できていればOKです。
トリガーについての詳細はこちら
【GAS】トリガーの作成・削除・一時停止、実行されない時の対処法【Google Apps Script】
コピペで使えるGASメニュー追加サンプルコード
コピペで使えるGASメニュー追加サンプルコードは、
メニューを1つ、サブメニューを3つで作成していますが、
コピペすれば増やすことも可能です。
function insertMenu() {
SpreadsheetApp
.getActiveSpreadsheet()
.addMenu('メニュー名',[
{name:'サブメニュー名1',functionName:'実行したい関数名1'},
{name:'サブメニュー名2',functionName:'実行したい関数名2'},
{name:'サブメニュー名3',functionName:'実行したい関数名3'},
]);
}
//サブメニュー名1
function 実行したい関数名1() {
///ここに処理
}
//サブメニュー名2
function 実行したい関数名2() {
///ここに処理
}
//サブメニュー名3
function 実行したい関数名3() {
///ここに処理
}メニューを2つにしたい場合は配列を使うのが便利です。
function insertMenu2() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
// メニューを格納する変数
var menu1 = [];
var menu2 = [];
//メニュー1のサブメニューと実行したい関数名
menu1.push({name: "サブメニュー名1", functionName: "実行したい関数名1"});
menu1.push({name: "サブメニュー名2", functionName: "実行したい関数名2"});
//メニュー2のサブメニューと実行したい関数名
menu2.push({name: "サブメニュー名2-1", functionName: "実行したい関数名2-1"});
menu2.push(null); //途中にnullを入れる事で仕切りを追加
menu2.push({name: "サブメニュー名2-2", functionName: "実行したい関数名2-2"});
// メニューの名前を指定してメニュー作成
ss.addMenu("メニュー1", menu1);
ss.addMenu("メニュー2", menu2);
}
//サブメニュー名1
function 実行したい関数名1() {
///ここに処理
}
//サブメニュー名2
function 実行したい関数名2() {
///ここに処理
}
//サブメニュー名2-1
function 実行したい関数名3() {
///ここに処理
}
//サブメニュー名2-2
function 実行したい関数名3() {
///ここに処理
}GASでメニュー追加サンプルデータ

サンプルスプレッドシートデータはこちらからダウンロードしてください。
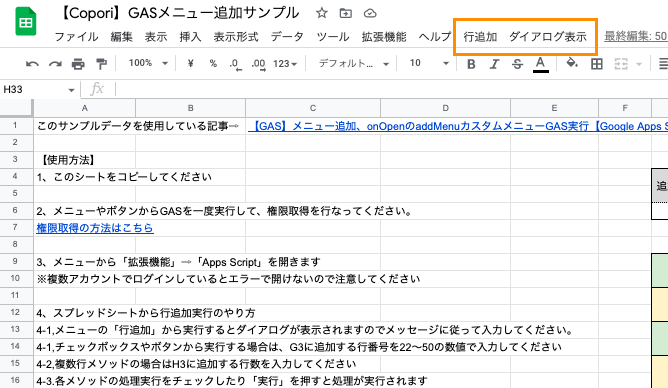
【Copori】GASメニュー追加サンプル
GASでメニュー追加サンプルデータは、
行追加サンプルデータの記事で使用したものを改変して使用しています。
【GAS】スプレッドシートで行追加自動処理、追加ボタンや関数自動コピーまとめ【Google Apps Script】
GASでメニュー追加サンプルデータの使い方
1、【Copori】GASメニュー追加サンプルを開いてコピーしてください
2、メニューやボタンからGASを一度実行して、権限取得を行なってください。
権限取得の方法はこちら
3、メニューから「拡張機能」⇨「Apps Script」を開きます
※複数アカウントでログインしているとエラーで開けないので注意してください
4、スプレッドシートから行追加実行のやり方
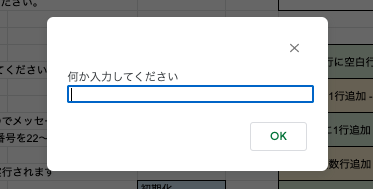
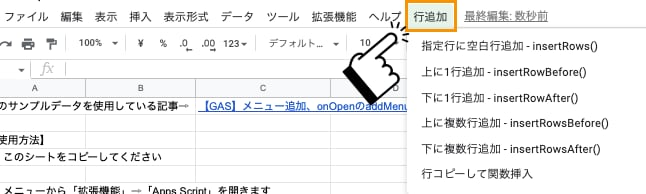
4-1,メニューの「行追加」から実行するとダイアログが表示されますのでメッセージに従って入力してください。
4-1,チェックボックスやボタンから実行する場合は、G3に追加する行番号を22〜50の数値で入力してください
4-2,複数行メソッドの場合はH3に追加する行数を入力してください
4-3.各メソッドの処理実行をチェックしたり「実行」を押すと処理が実行されます
GASでメニュー追加サンプルデータのGASコード詳細

メニュー追加の方法は、すでに解説しているやり方と同じですが、
GASでメニュー追加をする場合は、用途によってメッセージや入力ができるダイアログボックスを表示させるようにすると便利です。
ダイアログ表示GASサンプルコード
//入力できるダイアログボックス
var value = Browser.inputBox('何か入力してください');
//メッセージをダイアログボックスで表示
Browser.msgBox('メッセージを表示します。「\\n」で改行できます');
// メッセージと「はい」「いいえ」ボタン
var value = Browser.msgBox('どちらかのボタンを選択してください。', Browser.Buttons.YES_NO);
// ダイアログタイトル、メッセージと「はい」「いいえ」ボタン
var value = Browser.msgBox('タイトル', 'どちらかのボタンを選択してください。', Browser.Buttons.YES_NO);GASでメニュー追加サンプルデータのダイアログは、
「yes」「no」「cancel」など選択された動作によってswitchで分岐させています。
// メッセージと「はい」「いいえ」ボタン
var value = Browser.msgBox('どちらかのボタンを選択してください。', Browser.Buttons.YES_NO);
switch(value){
case 'yes':
Browser.msgBox('「はい」が選択されました。');
break;
case 'no':
Browser.msgBox('「いいえ」が選択されました。');
break;
case 'cancel':
Browser.msgBox('実行をキャンセルします。');
break;
}switchについてはこちらで解説しています。
【GAS】switchのcaseで複数処理、GASで複数分岐まとめ【Google Apps Script】
GASでメニュー追加、onOpenのaddMenuを使用するときは、
用途によってダイアログも一緒に使用すると便利なので、使ってみてください。
ありがとうございました!




コメント